Google Apps Script是由Google推出的一種服務,他較特殊功用是能借由【JavaScript】的語言基礎來與Google其他服務搭配應用(Gmail、Driver、Map…等來應用),重點是使用這個功能是免費的,Google Apps Script相當適合拿來撰寫一些小工具,像小編拿來撰寫當小型網站後端或數據自動化的小工具來說是相當的方便的,以下小編將介紹如何使用與安裝Google Apps Script。
步驟一:如何安裝
1.到 Google首頁 點擊【雲端】或直接點擊 進入雲端。
2. 點擊側欄的【新增】。
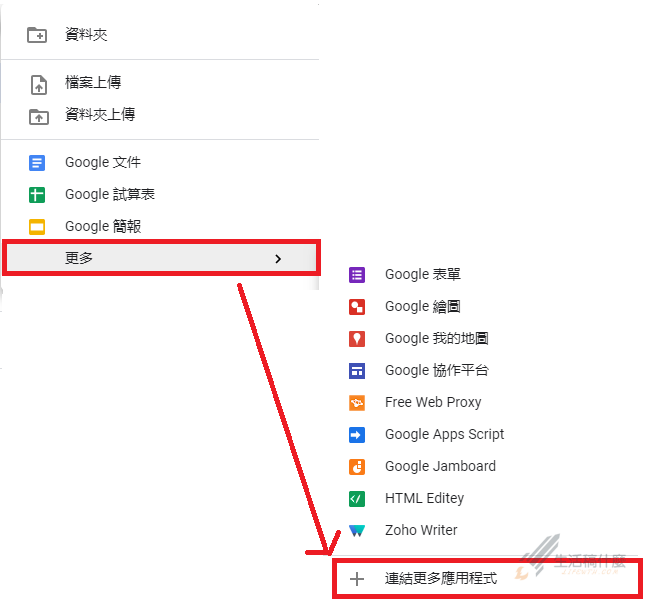
3.點擊【更多】 → 連結更多應用程式。
4.選擇【Google Apps Script】進行安裝。
備註:可使用上方的收尋功能來尋找 Google Apps Script。
5. 安裝完成後【Google Apps Script】就會出現在【新增】→【更多】之中 。
6. 點擊【Google Apps Script】即可進入程式編輯介面(如下圖)
Google Apps Script 的IDE功能包含了除錯、執行、log…等基礎功能。
步驟二:撰寫第一個程式
1.將下圖程式碼貼上,然後點擊箭頭符號的【執行】。
function myFunction() {
Logger.log("Hello 這是Google app script");
2.如果程式語法撰寫錯誤,也會提示告知哪一行的語法有問題。
講解:如下圖錯誤原因為第二行的Logger 的L應該要為大寫。
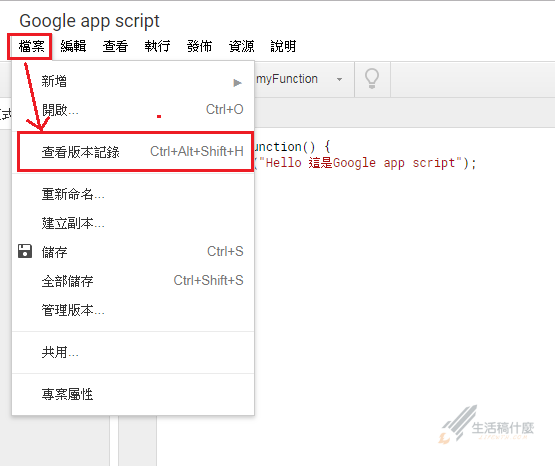
3.查看輸出結果可以從檔案 → 查看版本記錄來查看log的輸出結果。
4.LOG輸出結果,如下圖紅框處所示。
5.Google Apps Script的相關語法使用請參考【官方使用者文件】
Google Apps Script 官方使用者文件: |
步驟三:設定程式觸發功能
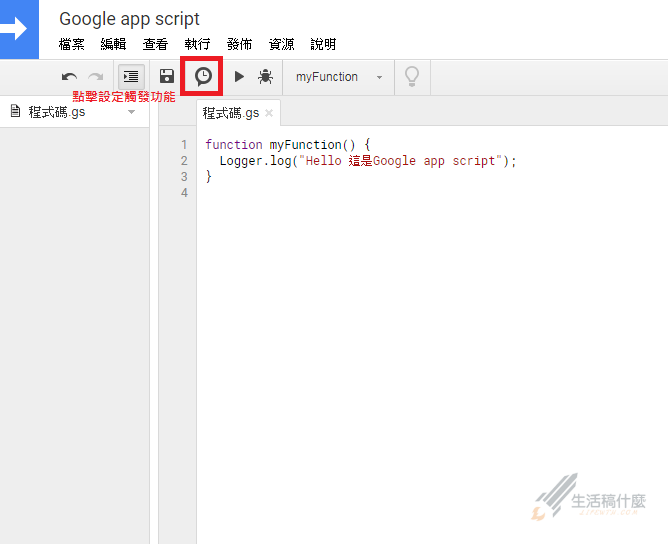
1.在程式編輯器頁面中點擊下圖紅框處的【時鐘圖示】。
2.點擊【新增觸發條件】。
3.依需求設定觸發的條件與方式,可選擇依【日歷觸發】或【時間觸發】。
3.1 日歷觸發:需搭配【Goolge日歷】來使用。
3.2 時間觸發的部分則是可以選擇【特定日期與時間】、【分鐘計時器】、【小時計時器】、【日計時器】、【週計時器】、【月計時器】。
1.特定日期與時間:自行設定觸發日期與時間。
2.分鐘計時器:以分鐘為單位,每分鐘執行觸發。
3.小時計時器:以小時為單位。
4.日計時器:以每日的時間間隔為單位從00:00 ~ 24:00。
5.週計時器:以每週星期為單位。
6.月計時器:可選擇固定每月的幾號來執行觸發
完成以上設定後,只要觸發條件達成或到達設定啟動的時間,觸發器即會運作執行程式。
更多使用教學請參考:點擊
透過 Google Apps Script 所建立的後端平台,讓我也可以輕鬆實現 http request 的功能,也更能串接更多網路服務,例如: LINE Notify 小編也是使用Google Apps Script 來達成定時自動發送LINE訊息到群組的功能(Google App Script自動發訊息教學)、(LINE Notify定時自動發訊息教學),對Google Apps Script有興趣的朋友們就趕快來使用看看這個方便的功能吧。