小編之前文章有介紹到如何使用Google Apps Script軟體來建立一個擁有簡易功能的後端平台 ,這次則要將Google Apps Script的功能做更進階的應用 使用Google Apps Script實作LINE發送通知訊息 ,藉由搭配LINE的通知軟體【LINE Notify】來建立一個具有通知功能的小工具,關於這部份的Google Apps Script教學會比較需要有一些【JAVA Script】 程式編寫能力,如果您針對程式撰寫較苦手,可以參考使用【IFTTT】的服務來達到相同的功能。
IFTTT連結LINE相關文章請參考小編另外一篇文章:Line Notify讓LINE定時自動發送通知訊息。
Google Apps Script 設定教學
Google Apps Script 簡易後端使用教學(一)
LINE Notify 設定教學
1. 打開網頁瀏覽器,登入LINE Notify的網頁。
LINE Notify |
2. 登入LINE之後,點擊【個人頁面】。
3. 權杖的功用與一般安裝軟體時需要輸入的【金鑰KEY】類似,點擊【發行權杖】來獲取LINE發送訊息的權杖。
4. 填寫權杖名稱(發送訊息時會顯示出名稱) → 選擇要傳送訊息的群組 → 點擊【發行】。
5. 將下圖紅框處的序號複製。
請注意:序號不要流出,否則任何人都可以使用者組序號來幫你發送訊息
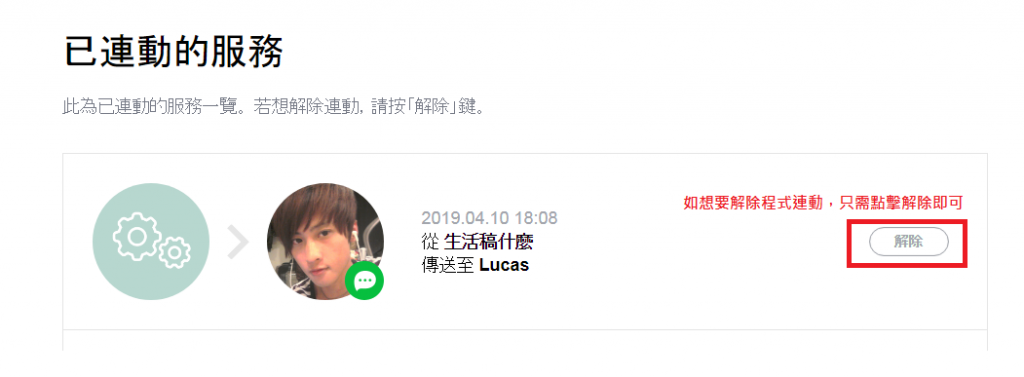
6.如想要解除程式連動,可以先到【已連動的服務】針對要解除連動的服務點擊【解除】即可。
LINE自動發訊息程式碼
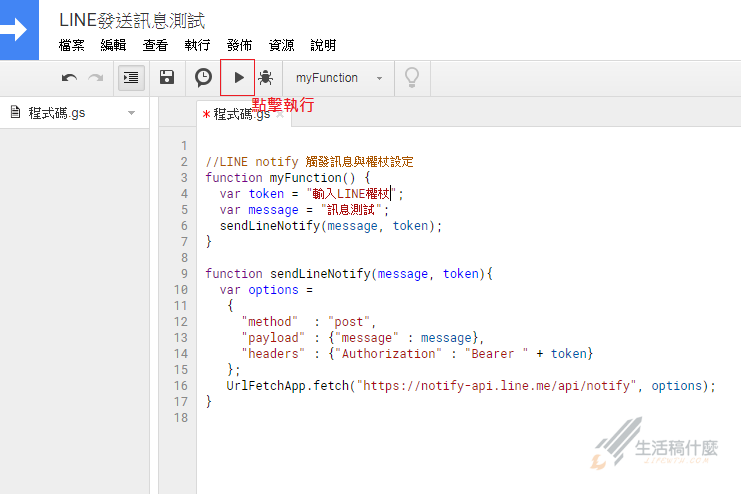
1. 打開Google雲端並建立一個【Google app script】,然後將下面的程式碼貼上到邊及區域中。
2. LINE發送訊息程式碼,請複製到編輯Google app script的程式碼編輯區域。
//LINE notify 觸發訊息與權杖設定
function myFunction() {
var token = "填寫LINE權杖";
var message = "填寫要輸出訊息";
sendLineNotify(message, token);
}
function sendLineNotify(message, token){
var options =
{
"method" : "post",
"payload" : {"message" : message},
"headers" : {"Authorization" : "Bearer " + token}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
}
3. 點擊工具列上的箭頭符號【執行】。
4. 點擊編輯後原先設定的LINE群組即會立即接收到訊息,另外可以藉由搭配【觸發條件】,就可以達到定時發送LINE訊息的功能。
備註:關於觸發條件教學請參考【Google Apps Script 簡易後端使用教學(一)】