在WordPress中如果想呈現跑馬燈類型的廣告該如何使用的?這邊小編介紹一套可以簡易設定與無需進行程式撰寫即可達成跑馬燈效果的外掛《Vertical marquee》,使用者可以藉由Vertical marquee來控制跑馬燈的延遲與移動速度、跑馬燈過期日期、設置跑馬燈往上或往下顯示,並可以設定群組自行搭配跑馬燈的顯示內容,另外也提供各種跑馬燈樣式來供使用者使用相當便利,因此以下跟著小編一起來看看這款 Wordpress跑馬燈 該如何使用吧。
Vertical marquee功能介紹
步驟一:安裝與啟用外掛。
Vertical marquee網站 |
外掛下載連結:
https://tw.wordpress.org/plugins/vertical-marquee-plugin/
步驟二:安裝完成後到左側選單點擊Settings → Vertiacl marquee。

步驟三:跑馬燈樣式設定。
1. Edite 可以進行跑馬燈單行文字的樣式設定。
2.Grop 將跑馬燈分群。
3.Expiration 可設定跑馬燈到期的時間。
4.Setting Management 跑馬燈樣式設計。
步驟四:Edit設定教學。
1.在Enter marquee message中輸入要顯示單行的跑馬燈文字。
2.Enter Link為輸入點擊跑馬燈文字後要移動到的連結。
3.select popup group為設定跑馬燈的群組。
4.Expiration設定此行跑馬燈的到期日期。
步驟五:setting Management。
共有提供三種樣式供使用者設定。
1.Scroll delay設定捲動的延遲時間。
2.Direction設定跑馬燈捲動方式是由上或往下。
3.Style需要搭配css的樣式來進行設定。Example:
- Hight:100px – 設定高度為100。
- font:Arial – 設定字型。
- Color:#FF0000 – 設定顏色。
步驟六:貼上顯示代碼貼在文章內。
1. vertical-marguee setting=”1″ group=”group1″ → 文章中可直接將此代碼貼上(備註:請在標籤前後加上跨號→ )。
代碼解釋:setting=”1″ 表示使用第一組設定,group=”group1″表示顯示group的跑馬燈。
2. <?php vmarquee( $setting=”1″, $group=”widget” ); ?> → 程式端PHP代碼。
代碼解釋:$setting=”1″ 表示使用第一組設定,$group=”widget”表示顯示widget的跑馬燈。

外觀小工具呈現設定教學
步驟一:將外觀小工具列中的Vertical marquee拖曳至想要顯示的小工具區塊。

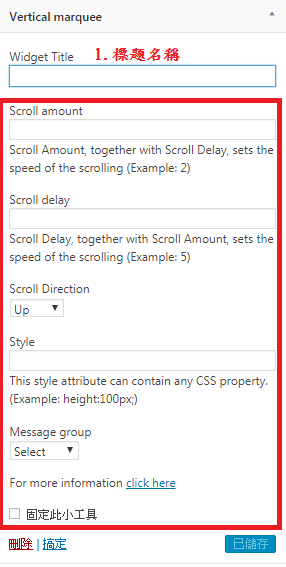
步驟二:跑馬燈小工具設定。
1.小工具標題名稱。
2.跑馬燈功能設定:設定內容與setting Management相同。

延伸閱讀:




