近年來使用社群軟體的人口比例逐年攀升,網路上也有許多社群軟體供使用者進行選擇使用,其中比較知名的例如:FACEBOOK 、 Instagram、LINE皆是大眾常使用的社群軟體也是非常好用於推廣網站的重要管道,在WordPress中有許多外掛可以用來提供社群媒體分享的功能,小編這次要為大家推薦這款【AddToAny Share Buttons 社群分享】這套AddToAny Share Buttons 的優點在於簡化複雜煩瑣的設定與分享流程並提供許多社群軟體Icon來供使用者進行分享文章,以下小編提供AddToAny Share Buttons社群分享按鈕外掛的使用教學分享。
(備註:目前小編也是安裝這套外掛來使用)
AddToAny Share Buttons社群分享按鈕外掛使用教學
步驟一:軟體下載與啟用。
步驟二:到已安裝外掛區找到AddToAny Share Buttons點擊設定。

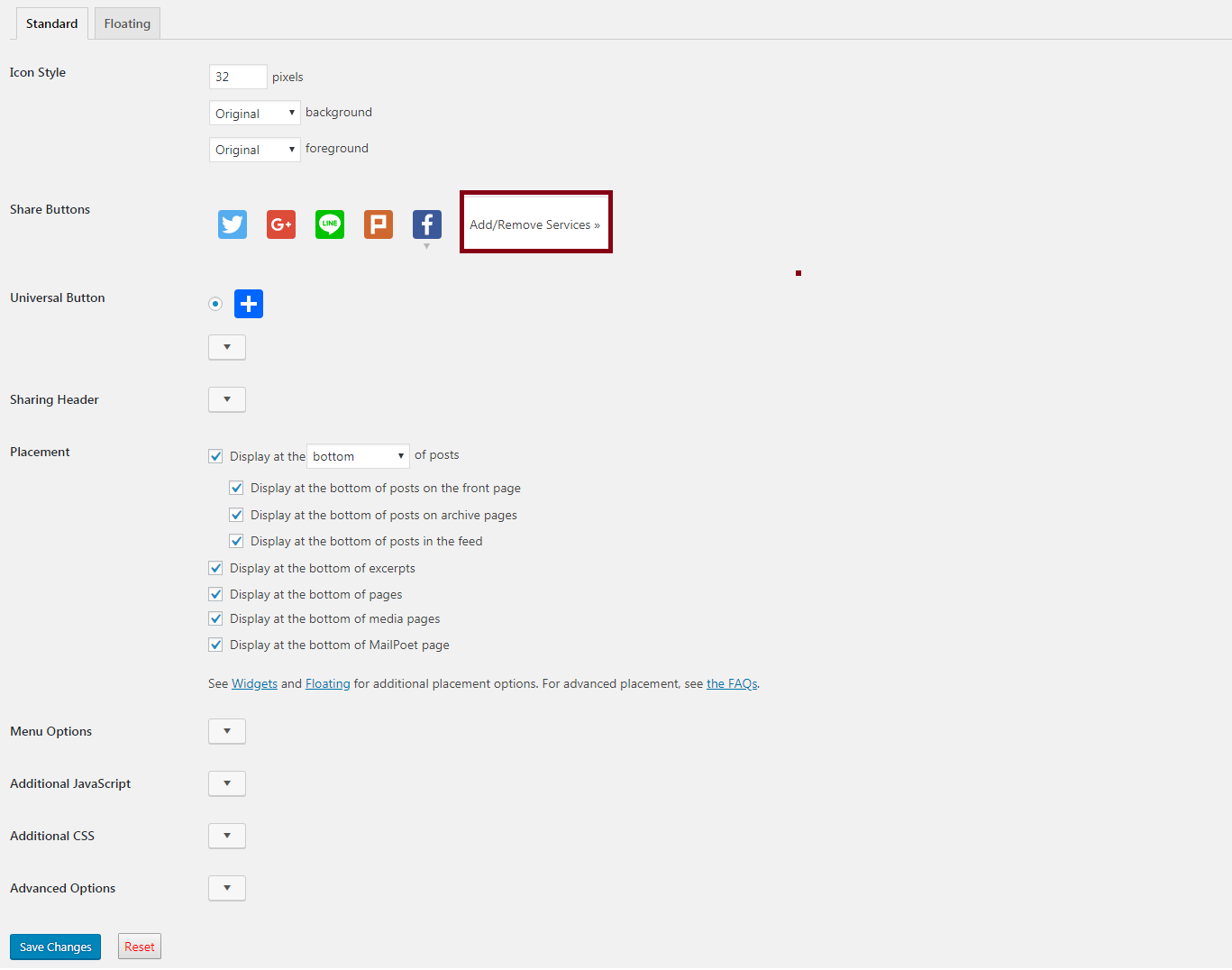
步驟三:進入Standard並進行設定。
Standard的部分可以設定Icon pixels Size、自訂Icon的樣式、設定Button顯示的位置…等。

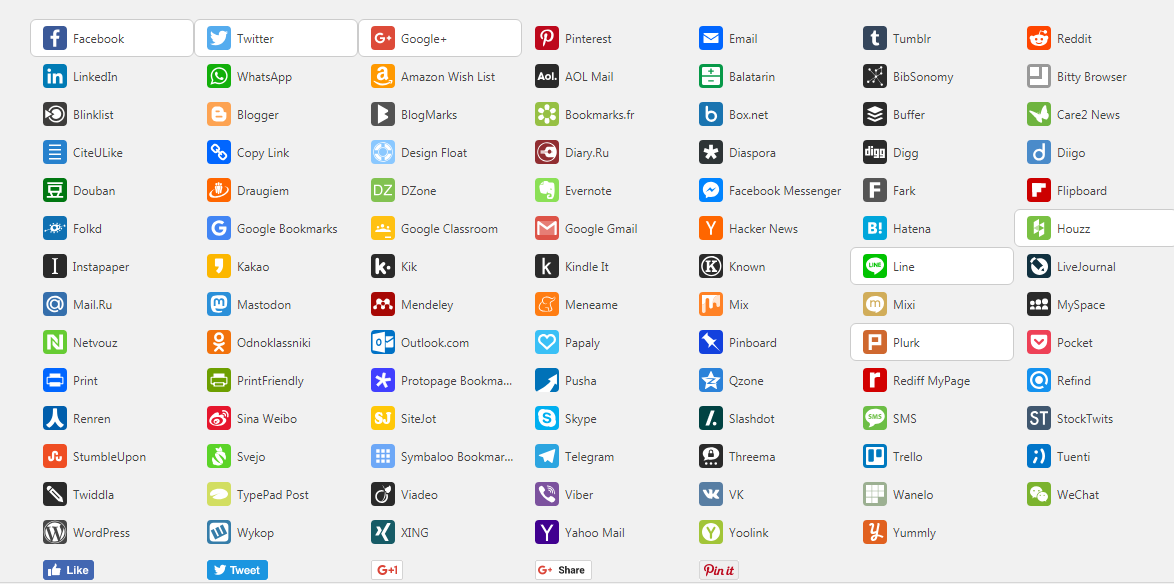
點擊上圖紅框中的『Add/Remove services』 可以自己設定要顯示的Logo種類。

步驟四:進入Floating浮動顯示並進行設定。

Floating可以設定垂直或者是水平,這邊小編只有針對垂直的Float進行設定。
Vertical Buttons :Floating 垂直顯示相關設定
Placement:可以設定垂直顯示的位置
- Left docked – 設定垂直顯示在左側欄位。
- Right docked – 設定垂直顯示在右側欄位。
- Attach to cmntent – 使用程式碼附加到自己指定的位置。
- None – 不顯示。
Horizontal Buttons :Floating 垂直顯示相關設定
Placement:可以設定水平顯示的位置
- Left docked – 設定水平顯示左側欄位。
- Right docked – 設定水平顯示右側欄位。
- Center docked – 設定水平顯示置中。
- None – 不顯示。
Responsiveness: 設定畫面要多少寬度才會顯示側欄按鈕
Position :浮動按鈕與頂點上緣的距離。
Offset:浮動與側邊緣之間的距離。
Icon Size:設定浮動側欄的 Icon 大小。

設定完成後點擊《Save Changes》 即可在首頁看到社群分享按鈕。


