本篇分享 Google表單如何將問卷嵌入網頁HTML教學 ,Google表單是辦公室中最實用的線上軟體之一,在設計報名表、問卷、網路訂購團購,皆可使用Google表單來實作,且利用Google表單製作線上問卷非常容易上手,完全不需架設網站與資料庫的技術,雖然Google問卷這麼好用,但還是有些明顯的缺點,像表單外觀太過於陽春、無法加入影片…等,但這些問題皆可利用將表單嵌入到網頁中的技術來克服,因此有興趣的讀者們趕緊往下來學習將Google問卷嵌入到網頁的方法吧,跟小編一起來把Google問卷設計的更美觀吸睛!
Google表單問卷嵌入網頁教學
STEP 1
首先在製作完成的Google問卷中點擊右上方的「傳送」按鈕。
STEP 2
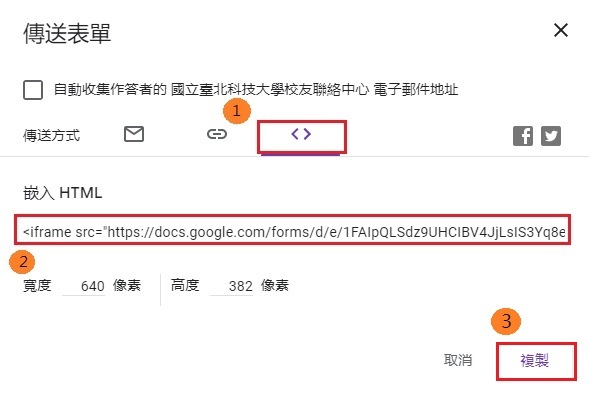
在彈出的視窗中點擊「<>」按鈕,接著將嵌入HTML下方的IFrame標籤代碼完整複製。
STEP 3
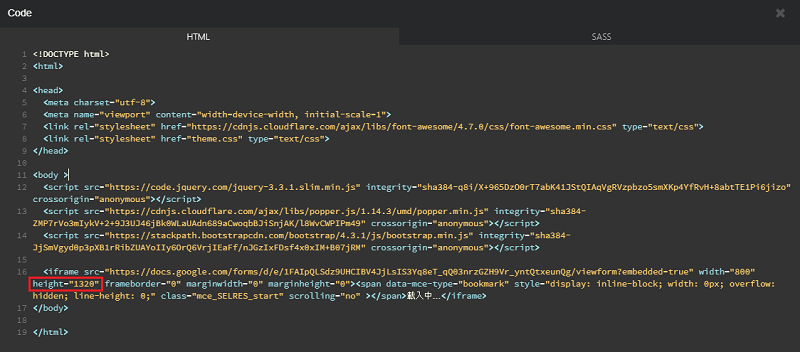
開啟HTML網頁編輯器,並將步驟2從Google表單中所複製的IFrame標籤代碼填入網頁HTML程式碼內,到這步驟您所製作完成的Google問卷就已經完整的被嵌入到網頁中了。
關於HTML網頁編輯器的部分,可以參考以下小編推薦的這一款 :
網頁設計軟體 Pingendo | 支援Bootstrap & RWD響應式網頁的HTML編輯器
STEP 4
接下來為了讓Google表單符合網頁響應式RWD設計,因此我們需要將IFrame標籤內的”Width”的數值由固定數值改成100%,讓表單適應使用者的裝置來進行縮放調整。
STEP 5
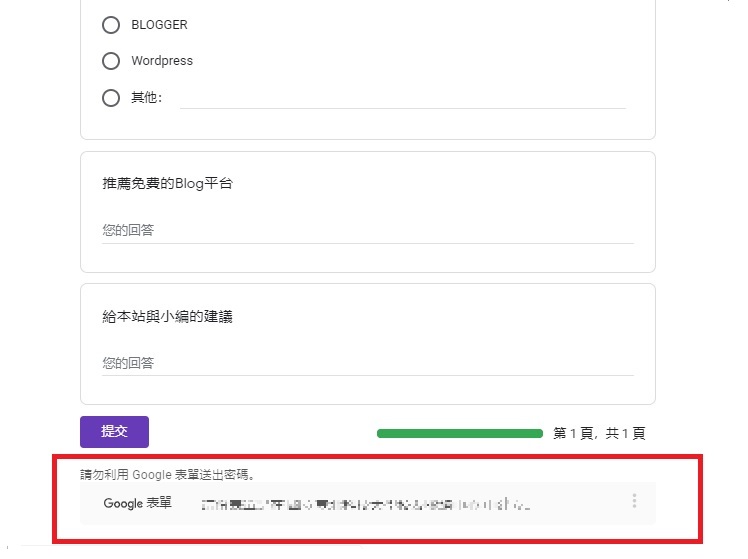
如果不想要顯示表單最下方的Google警示標語,您可以藉由修改IFrame標籤代碼內的”Height”數值來調整問卷在網頁上顯示的高度。
STEP 6
如果您的Goolge問卷內容太長會導致在表單側邊額外多顯示一條控制卷軸(scrolling),這時候只要在IFrame標籤代碼內加上「scrolling=”no”」即可解決這個問題。
STEP 7
將Google表單嵌入網頁中的實際呈現,也歡迎有空的讀者們幫忙回填這份問卷。
推薦閱讀